ヒント、ベストプラクティス、そしてどう役立てるかを学びます。
Heads Up Display(ヘッズ・アップ・ディスプレイ)
概要
ページ内のどの記事タイトルが最もクリックされているのか? また、ユーザーがどの程度記事をスクロールして読んでいるのか? ヘッズ・アップ・ディスプレイを使えば、それらが画面上でリアルタイムで把握できます。

ヘッズ・アップ・ディスプレイの起動方法
ヘッズ・アップ・ディスプレイを利用するには準備が必要です。ヘッズ・アップ・ディスプレイを起動するJavaScript、「ブックマークレット」と呼ばれるブックマークを、ブラウザーのブックマーク バーに登録します。
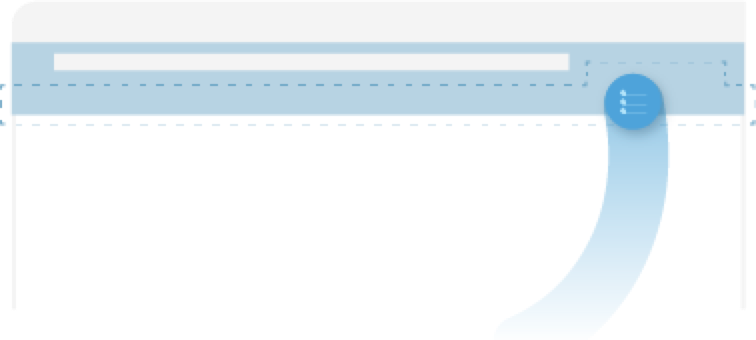
ステップ1: 以下のアイコンをブラウザーのブックマーク バーにドラッグして登録します

ステップ2: 新しいタブを開き、サイトへ移動します

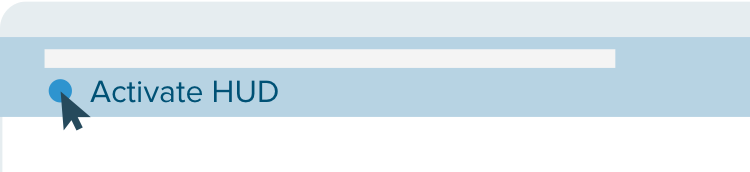
ステップ3: ブックマーク バーの「Activate HUD」をクリックします
.png)
ステップ4: ページを再読み込みします

ページの読み込みが終わると、画面の右上にヘッズ・アップ・ディスプレイのドックが表示されます。 ※ドックの表示には少し時間がかかります
ステップ5: 右上にヘッズ・アップ・ディスプレイのドックが表示されたら、トグルをクリックして有効にします

ヘッズ・アップ・ディスプレイの見かた
ドックに表示される内容と機能
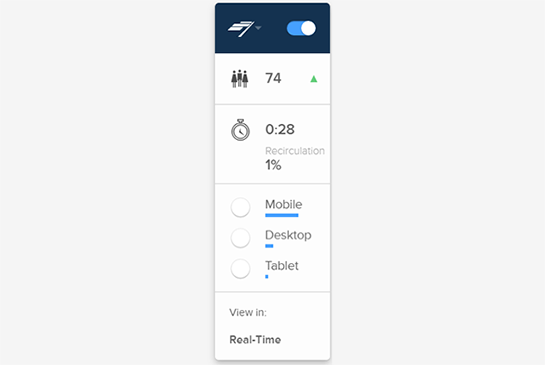
画面右上に表示されるドックには、開いているページのコンカレンツ、平均エンゲージ時間、回遊率が表示されるほか、デバイスごとのアクセス比率がグラフで表示されます。「Mobile」などをクリックすると、そのデバイスだけのコンカレンツが表示されます。また、下部の「Real-Time」をクリックすると、Chartbeatのリアルタイム・ダッシュボードを開けます。

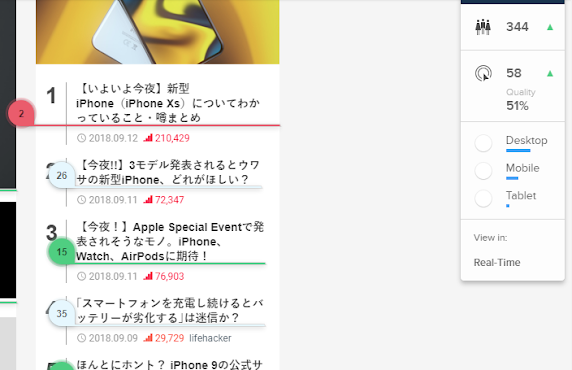
記事リンクに表示される内容
ホームページ(サイトのトップページ)など、記事リンクが並んでいるページでは、そのページでどの記事のクリックパフォーマンスがよいか、クリックの順位が表示されます。

記事リンク横の数字
Webサイト内における、1分あたりのクリック数の順位を表しています。過去のクリック数ではなく、直近のクリック数の変動を見て次の1分間に発生するクリック数の予測し、クリックがないと想定されるものには表示がされません。
※クリック数の順位は、15秒ごとに更新されます。
ピンの色
タイトルの一分当たりのクリック数が、同じ位置におかれているほかの記事の通常のパフォーマンスと比較して高いか低いかを示しています。
- 赤色: 悪い、平均値の25%以下
- 水色: 平均値
- 緑色: 良い、平均値の75%以上
1~3重の上下の山矢印は、その記事のトレンドが急上昇/急下降した際に表示され、山矢印の重なりが多いほど急激な変化があったことを表しています。
クリックの指標
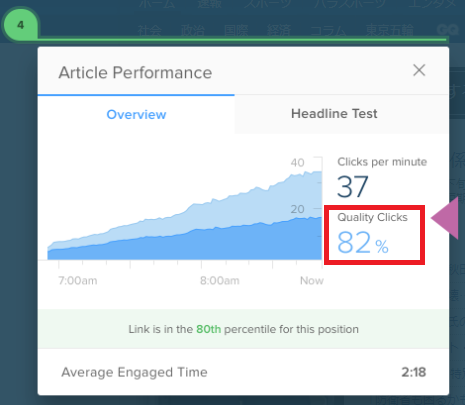
各ピンをクリックすると、過去2時間のクリック数の推移を見ることができます。

- Clicks per minute: 1分間でクリックされた数
- Quality Clicks(クオリティ・クリック): クリック後、ユーザーが15秒以上記事にエンゲージメントした場合に認められる、質の高いクリックの割合です。
スクロール率
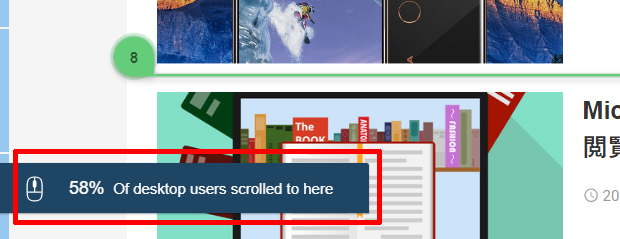
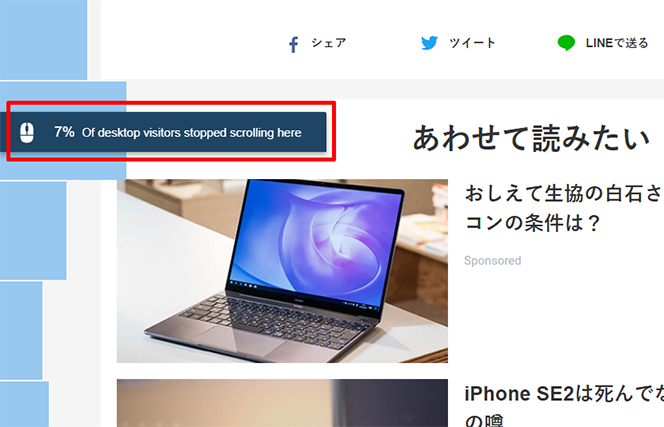
画面の右下にスクロール率を示すバーが表示されます。初期状態では現在のスクロール位置での画面下端まで何パーセントのユーザーが閲覧したかが表示されます。

バーをクリックすると、横棒グラフが表示されます。それぞれの棒グラフの位置で何パーセント離脱しているかがわかります。横棒が長い位置ほど、そこでスクロールを止めて離脱したユーザーが多いことを示します。

※スクロール率は、過去2時間の実績を反映しています。
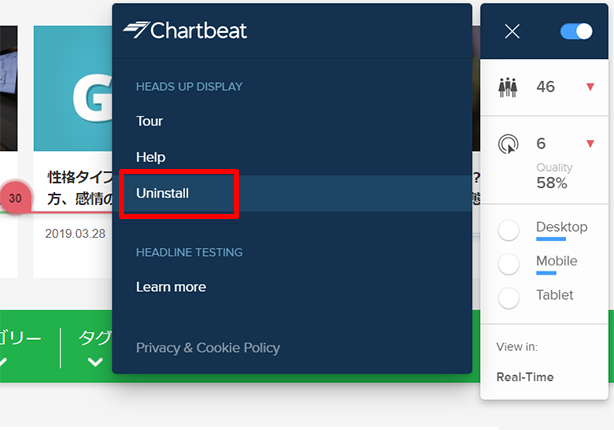
ドックをアンインストールする方法
ドック左上のChartbeatロゴをクリックします。

メニューが開くので「Uninstall」をクリック、次の画面で「Uninstall」ボタンをクリックすれば、アンインストールされます。