ヒント、ベストプラクティス、そしてどう役立てるかを学びます。
Headline Testing(ヘッドライン・テスティング)
概要
ヘッドライン・テスティングは、サイトのホームページ(トップページ)に掲載している記事タイトルをリアルタイムでABテストできる機能です。テストの結果に基づいて、よりパフォーマンスの良い見出しに自動的に配信を寄せていきます。
※この機能はChartbeatのPremiumプランでのみご利用いただけます。
ヘッドライン・テスティング実施の前提条件
ヘッドライン・テスティングを実施するにあたり、下記2つの条件を満たす必要があります。
1.Cookieを有効にする
ヘッドラインテストでは独自のCookieを使用します。ChartbeatタグでnoCookiesの変数を設定している場合はヘッドラインテストができません。
2.平均で200以上のコンカレンツが必要
Webサイト滞在者の平均値がヘッドラインテストの完了までの期間に大きく関係します。滞在者の数が少ないと、ヘッドラインテストの実施に時間がかかり、テストの結論が得られない可能性が高まります。
ヘッドライン・テスティングの使い方
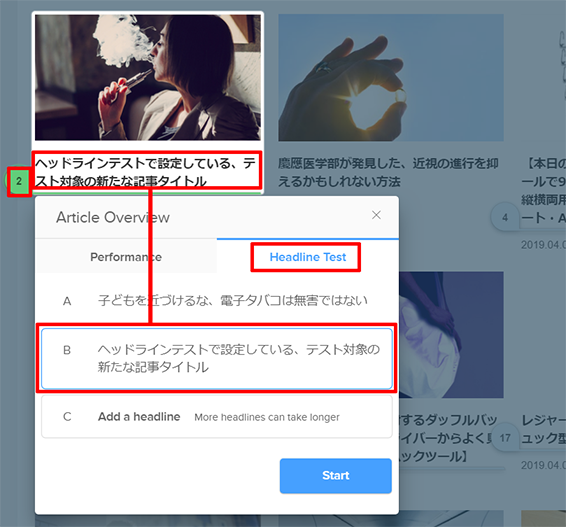
- サイトでHeads Up Display(ヘッズ・アップ・ディスプレイ)を有効化して、テストしたい記事タイトルの丸ピンをクリックします。
- 「Headline Test」のタブをクリックします。
- テストしたい記事タイトルを入力します。さらに追加で記事タイトルを設定する場合は、「Add a headline」をクリックします。
- 「Start」ボタンをクリックすると、テストが開始します。

「Headline Test」タブで「We found more than one possible block of text for this link. Please click the copy above that you would like to test.」と表示されたときは、Chartbeatが記事タイトルを自動認識できていないことを意味しています。ページ上の記事タイトル部分をクリックすると、記事タイトルを設定できるようになります。

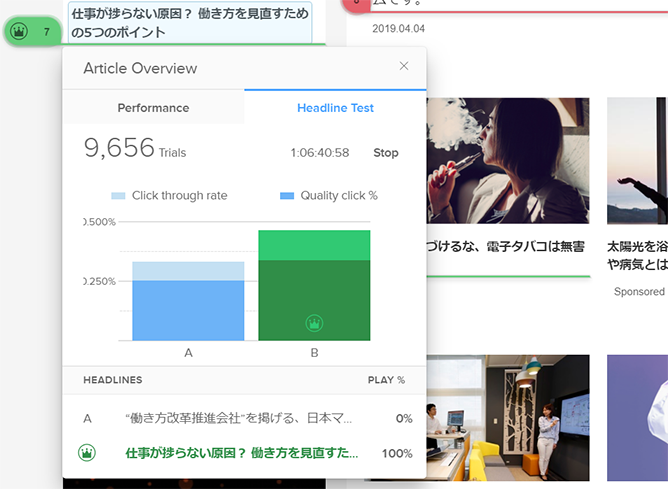
テスト大賞の記事タイトルの丸ピンに「王冠」マークが表示されると、テストが完了しています。全体のクリック率(Click through rate)と、記事を15秒以上閲覧したクリック率であるクオリティー・クリック(Quality click)の総合スコアが高い記事に表示が固定されます。記事そのもののタイトルはオリジナルのままなので、必要に応じてCMSなどの記事タイトルを手動で変更してください。

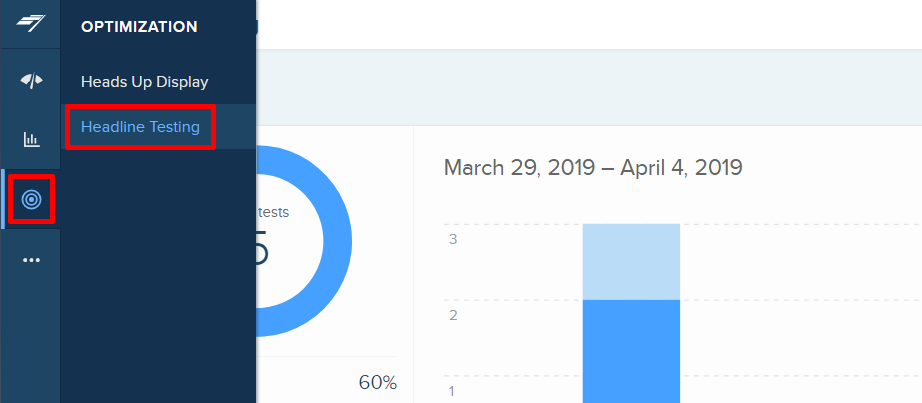
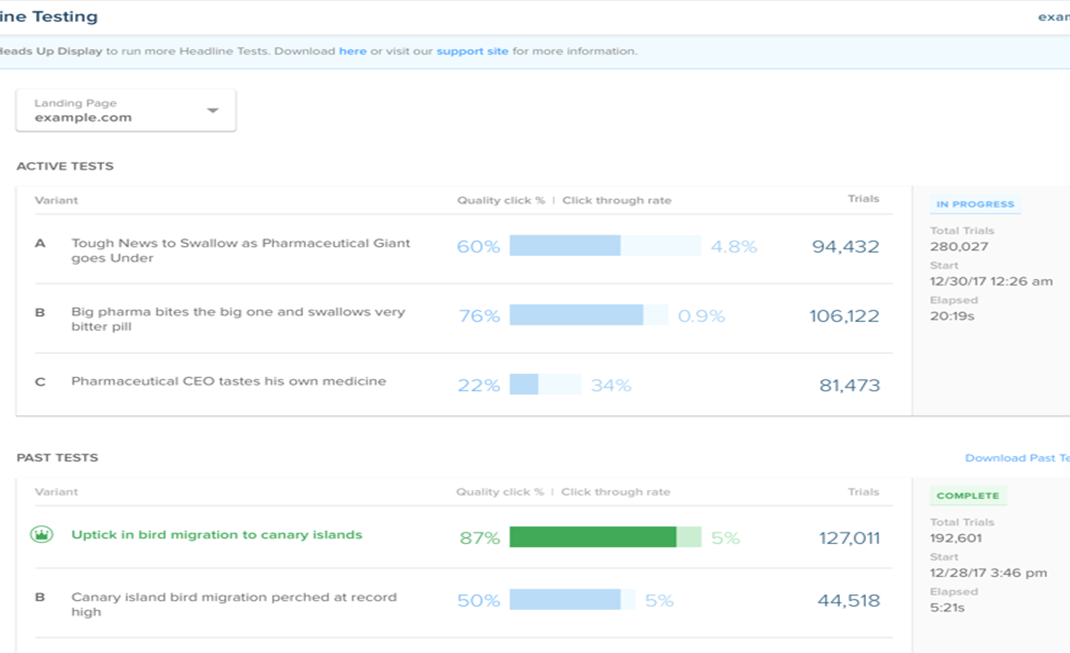
テスト中の内容と過去のテスト結果の詳細は、「OPTIMIZATION」→「Headline Testing」で確認できます。


ユーザーが実際に記事タイトルをクリックして、すぐに離脱せず記事を読んだ傾向をトラッキングするので、最大のパフォーマンスを発揮した記事タイトルが明らかになります。結果を分析することで、エンゲージメントやロイヤリティを高まるよう、今後のホームページ戦略に生かしましょう。
